디시인사이드 게시판 따라 만들기
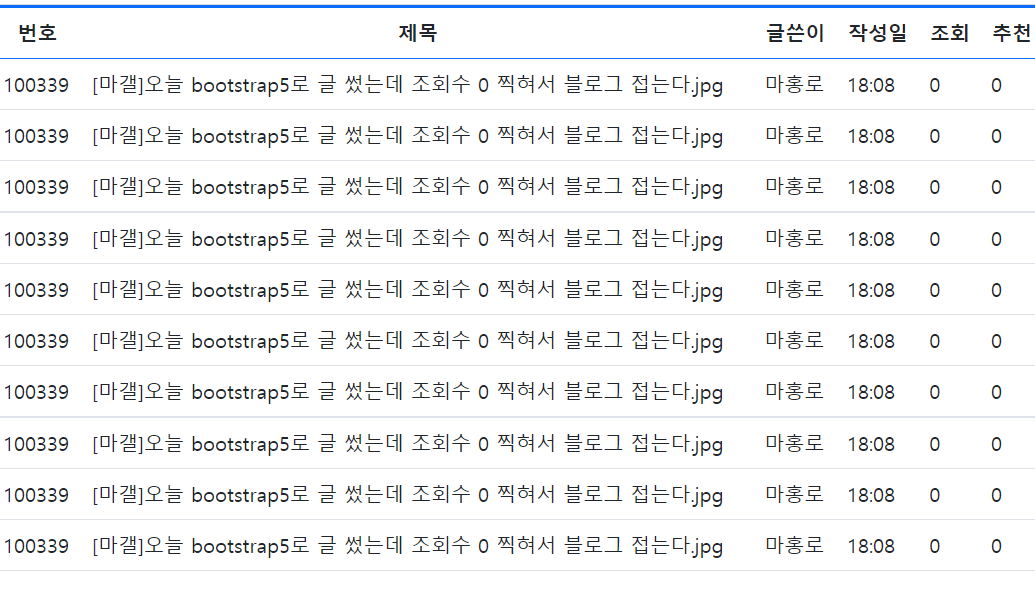
아래처럼 생긴 게시판을 bootstrap 테이블로 만들어 볼 생각이다.
게시글 제목과 글쓴이 같은 경우 임의로 작성해서 채워넣으면 된다.

생각해보기
어떻게 만들지 한번 생각해보자.
일단 맨 윗쪽 행은 thead tr th 셀로 만들어주면 될 것 같다.
나머지 밑 행들은 tbody tr td 셀을 이용해 똑같이 찍어내면 될 것이다.
반응형 작업 같은 경우 아직 잘 모르니 작성을 한 다음 창을 움직이며 설정해보자.


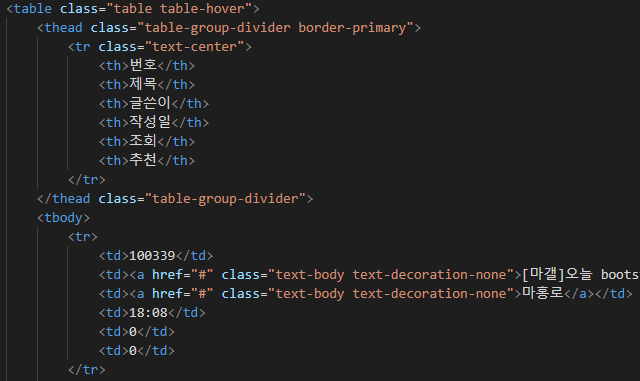
사실 이게 게시판 끝이다. 제목과 글쓴이 열 경우 a 태그로 만들어 href 속성을 걸었다.
그래서 a 태그에 text-body, text-decoration-none 스타일을 지정해주었다.
bootstrap 테이블 같은 경우 width 값 100%로 스스로 줄었다 늘었다 잘한다.
container와 breakpoint를 이용하면 테이블의 너비값은 어떻게 변할까
container breakpoint
bootstrap은 media query breakpoint을 6개로 나누었다.
간단하게 breakpoint는 스마트폰(<768), 태블릿(<992), 모니터(>=992)로 나눠서 사용한다.
| extra small <576px |
small >=576px |
medium >=768px |
large >=992px |
x-large >=1200px |
xx-large >=1400px |
|
| .container | 100% | 540px | 720px | 960px | 1140px | 1320px |
| .container-sm | 100% | 540px | 720px | 960px | 1140px | 1320px |
| .container-md | 100% | 100% | 720px | 960px | 1140px | 1320px |
| .container-lg | 100% | 100% | 100% | 960px | 1140px | 1320px |
| .container-xl | 100% | 100% | 100% | 100% | 1140px | 1320px |
| .container-xxl | 100% | 100% | 100% | 100% | 100% | 1320px |
| .container-fluid | 100% | 100% | 100% | 100% | 100% | 100% |
bootstrap 스타일이 아닌 태그들은 내용이 레이아웃을 넘어 버리면 내용이 밖으로 튀어나가 버린다.
현재 table 게시판은 fluid처럼 움직이고 있다.
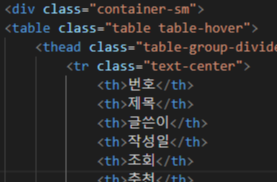
만약 이 테이블을 div 태그를 이용해 container-sm으로 묶어준다면
576px보다 크거나 같으면 540px, 768px보다 크거나 같으면 720px
이렇게 레이아웃을 100% 채우지 않고 고정너비가 된다.
너비가 고정되면 각 breakpoint에 맞게 스타일을 설정할 수 있기 때문에 좋다.
반대로 fluid 상태로 두어도 큰 문제는 발생하지 않는다.

끝으로
이 글에서는 테이블 게시판 예제와 container, breakpoint를 정리하였다.
나중되면 각 breakpoint에 맞게 스타일을 넣는 방법도 있어 breakpoint는 알아두는 것이 좋다.
'WEB > HTML CSS JS' 카테고리의 다른 글
| 7. bootstrap5 image, helpers (0) | 2022.12.16 |
|---|---|
| 6. bootstrap5 grid, columns, gutter, margin, padding (0) | 2022.12.16 |
| 4. bootstrap5 기존 리스트와 테이블 태그 (0) | 2022.12.15 |
| 3. bootstrap5 텍스트 색, 배경색, 정렬 (0) | 2022.12.14 |
| 2. bootstrap5 기존 텍스트 태그 (0) | 2022.12.14 |



