리스트 태그 ul, ol, dl
리스트 태그는 단순하다. 블록레벨 텍스트를 순서대로 나열한게 리스트다.
| 태그1 | 태그2 | 의미 |
| ul | li | 순서 없는 리스트 |
| ol | li | 순서 있는 리스트 |
| dl | dt, dd | 제목 설명 리스트 |
| 스타일 | 적용대상 | 의미 |
| .list-unstyled | ul, ol | 부호나 숫자 제거 |
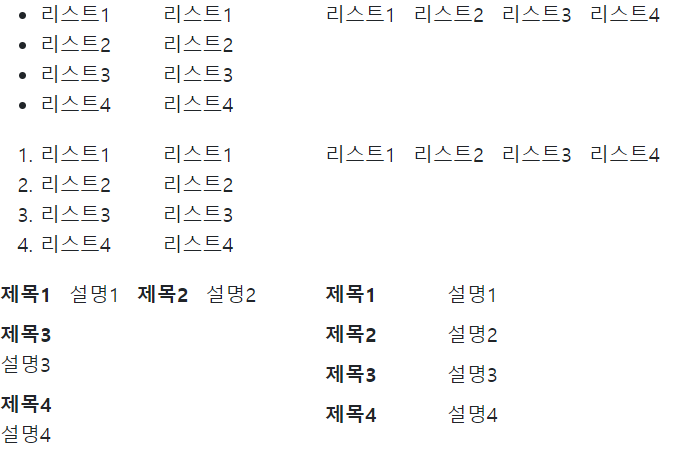
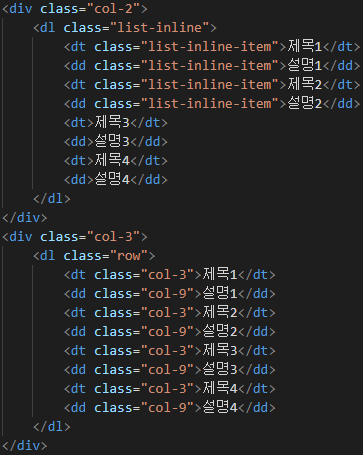
| .list-inline | ul, ol, dl | 인라인 리스트 |
| .list-inline-item | list-inline 내부 li | 인라인 리스트 |

dl 리스트 경우 row, col을 이용해서 정렬할 수도 있다.
row는 행, col은 열이다. 한 행은 12열로 나눠진다.

테이블 태그 table
대량의 데이터는 표로 잘 정리된다. 그래서 다양한 테이블 스타일이 제공된다.
여기서 부터 bootstrap5의 본격적인 시작이라 봐도 무방하다.
일단 기본적인 table 관련 태그들 부터 정리하면
| 태그1 | 태그2 | 태그3 | 태그4 |
| table | thead, tbody, tfoot | tr | th,td |
| caption | |||
| colgroup | col |
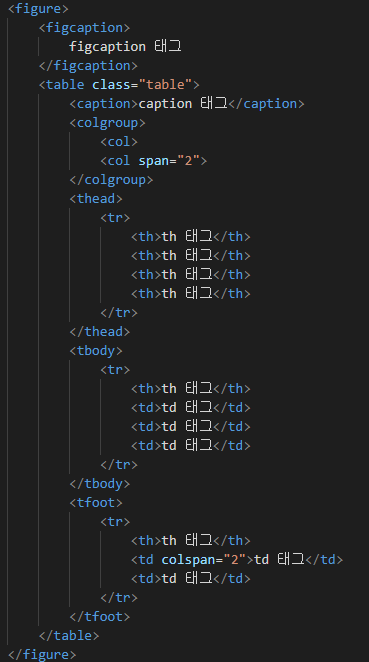
table 태그 안에는 thead, tbody, tfoot이 들어가고 테이블 제목, 본문, 요약을 뜻한다.
태그2를 생략하고 tr 태그를 바로 적어도 상관은 없다.
tr 태그는 행을 뜻하고 행에는 th 제목 셀, td 데이터 셀을 만들 수 있다.
caption 태그는 표 제목을 뜻하고 보통 table 태그 밑에 적어준다.
colgroup 태그는 열단위로 묶어 스타일을 지정할 때 사용한다.


테이블에 사용 가능한 태그들을 적고 .table 스타일을 주었다.
테이블에서 셀을 합치기 위해 알아야할 속성은 colspan, rowspan이 있다.
bootstrap 테이블 스타일
이제부터 아주 쉽게 테이블을 꾸미는 방법을 배운다.
기본적으로 table 스타일이 적용되어 있어야 한다.
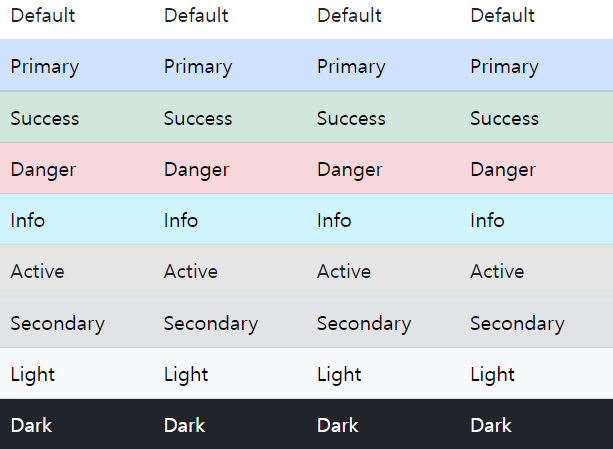
색부터 테두리까지 다양한 스타일을 설정할 수 있다.
배경색은 text-primary와 비슷하게 table-primary를 tr 또는 th,td에 적용해 주면된다.
| 스타일 | 적용대상 | 의미 |
| .table | table | bootstrap table |
| .table-striped | table | 행 줄무늬 |
| .table-striped-columns | table | 열 줄무늬 |
| .table-borderd | table | 테두리 |
| .table-borderless | table | 테두리 없음 |
| .table-hover | table | 커서가 올라갔을 때 |
| .table-group-divider | tr | 행 구분선 |
| .border-primary | table | 테두리 색 |
| .table-primary | table, tr, td | primary 배경색 |
| .table-success | table, tr, td | success 배경색 |
| .table-danger | table, tr, td | danger 배경색 |
| .table-info | table, tr, td | info 배경색 |
| .table-active | table, tr, td | active 배경색 |
| .table-secondary | table, tr, td | secondary 배경색 |
| .table-light | table, tr, td | light 배경색 |
| .table-dark | table, tr, td | dark 배경색 |


끝으로
여기까지 기본적인 bootstrap 리스트, 테이블 스타일을 알아보았다.
다음글에는 테이블을 이용해 커뮤니티 게시판 예제를 만들어보고
container와 breakpoint를 정리하겠다.
'WEB > HTML CSS JS' 카테고리의 다른 글
| 6. bootstrap5 grid, columns, gutter, margin, padding (0) | 2022.12.16 |
|---|---|
| 5. bootstrap5 테이블로 커뮤니티 게시판, container breakpoint 정리 (0) | 2022.12.15 |
| 3. bootstrap5 텍스트 색, 배경색, 정렬 (0) | 2022.12.14 |
| 2. bootstrap5 기존 텍스트 태그 (0) | 2022.12.14 |
| 1. bootstrap5 hello world 작성으로 시작하기 (0) | 2022.12.13 |



