반응형
기존 블록레벨 텍스트
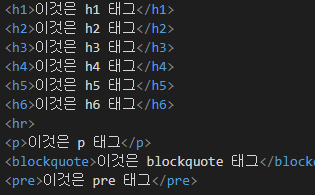
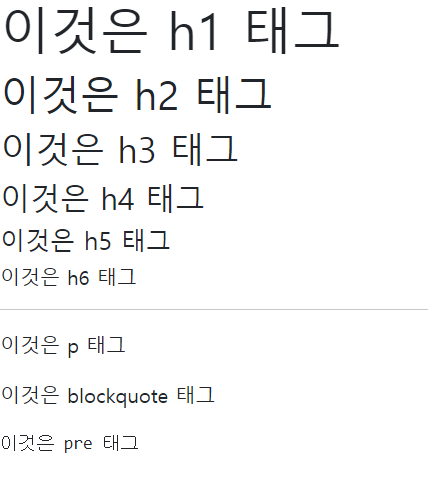
h, p, blockquote, pre, br, hr은 블록 레벨의 텍스트 태그들이다.
| 태그 | 의미 |
| h | 제목용 |
| p | 문단 |
| blockquote | 인용문 |
| pre | 공백을 그대로 |
| br | 한줄 띄우기 |
| hr | 수평줄 |
여기까지는 기존 html과 큰 차이가 없다.


기존 인라인 레벨 텍스트
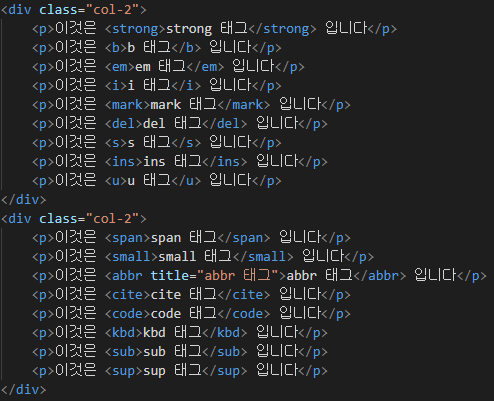
strong, b, em, i, q, mark, span, del, s, ins, u, small, abbr, cite, code, kbd, sub, sup
이 태그들은 인라인 레벨 태그들이다. 여기서부터 bootstrap 스타일이 드러나기 시작한다.
| 태그 | 의미 | 태그 | 의미 |
| strong | 중요 굵게 | span | 영역 묶기 |
| b | 굵게 | small | 부가 정보 |
| em | 중요 이태리체 | abbr | 약어 표시 |
| i | 이태리체 | cite | 참고 내용 |
| mark | 형광펜 | code | 소스 코드 |
| del | 삭제 의미 | kbd | 사용자 입력 |
| s | 취소선 | sub | 아래 첨자 |
| ins | 입력 의미 | sup | 위 첨자 |
| u | 밑줄 |


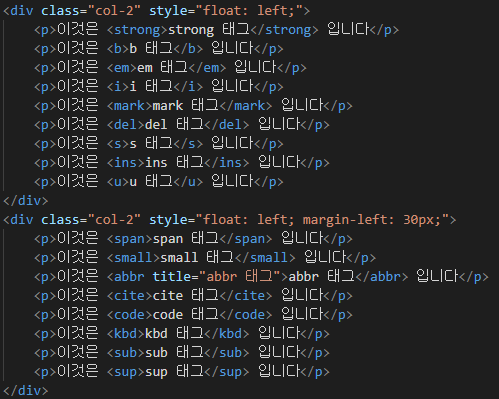
만약 bootstrap 차이를 못느낀다면 css, js 링크를 주석 처리해 보면 쉽게 느낄 수 있다.


아직 큰 차이가 없어 보이긴 하지만 아직 클래스로 적용하는 스타일은 시작도 안했다.
bootstrap 텍스트 스타일
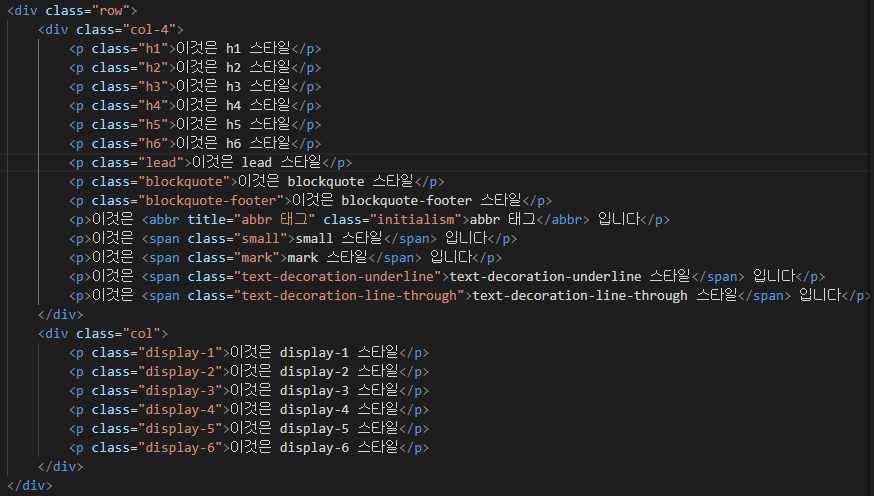
기존 태그 스타일을 그대로 쓰는 방법이 있다.
스타일만 그대로지 태그가 갖는 진정한 의미는 없다.
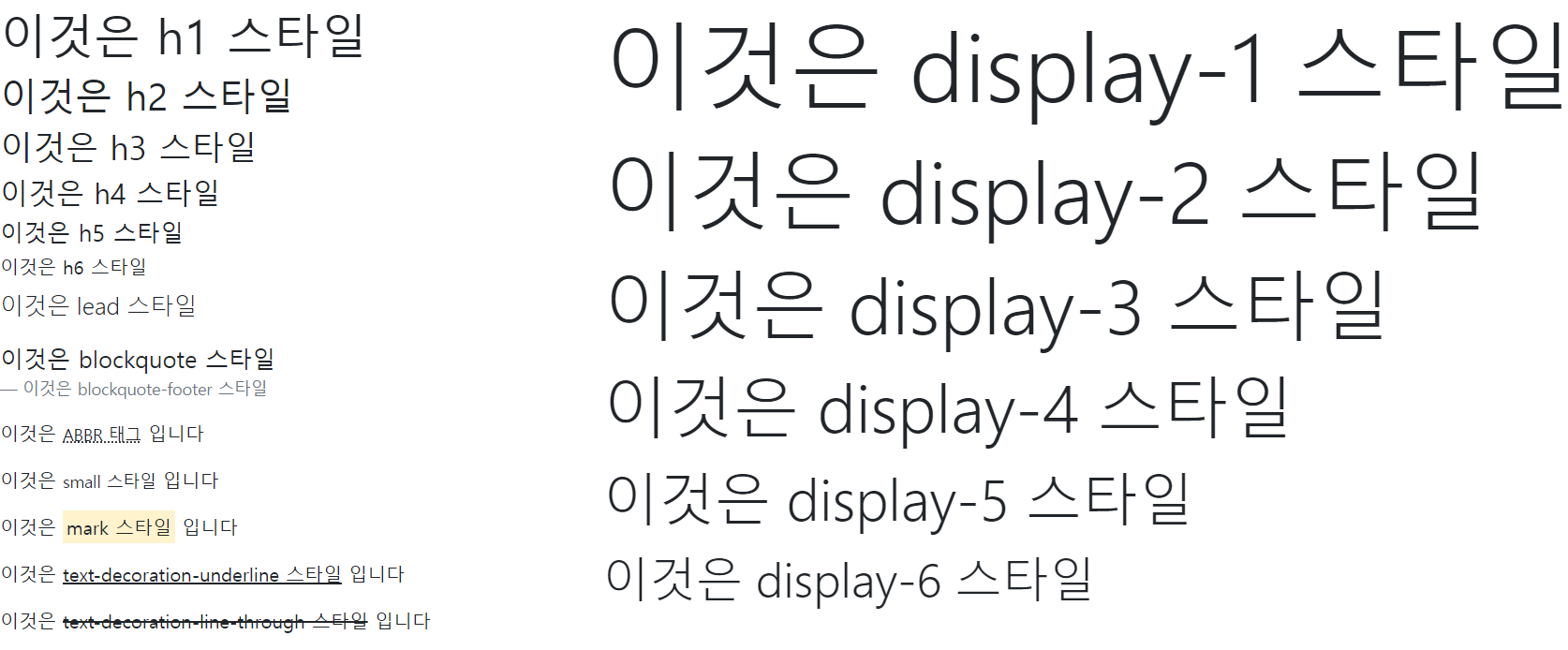
class 속성값으로 h1, h2, lead, small, mark 같은 블록이나 인라인 레벨 태그명을 쓰면 된다.
하지만 모든 태그가 스타일로 만들어져 있는 건 아니다.
| 스타일 | 의미 |
| .h | 제목 스타일 |
| .display- | 눈에 잘띄는 제목 스타일 |
| .lead | 눈에 잘띄는 문단 스타일 |
| .blockquote | 인용 스타일 |
| .blockquote-footer | 인용문 footer 스타일 |
| .initialism | abbr태그에 추가하는 스타일 |
| .small | small 태그 스타일 |
| .mark | mark 태그 스타일 |
| .text-decoration-underline | 밑줄 스타일 |
| .text-decoration-line-through | 취소선 스타일 |


끝으로
bootstrap5가 갖고 있는 텍스트 스타일을 살펴보았다.
SEO 글쓰기에 맞게 쓰려면 스타일 뿐만 아니라 태그도 잘 써야한다.
봇들은 눈이 없기 때문이다. 아무리 예쁘게 만들어도 모른다.
그리고 태그를 잘 쓰면 시각 장애를 갖고 있는 사람들에게도 제대로된 정보를 전달할 수 있다.
스타일만 집중할 것이 아니라, 의미도 생각해서 만들면 좋겠다.
반응형
'WEB > HTML CSS JS' 카테고리의 다른 글
| 4. bootstrap5 기존 리스트와 테이블 태그 (0) | 2022.12.15 |
|---|---|
| 3. bootstrap5 텍스트 색, 배경색, 정렬 (0) | 2022.12.14 |
| 1. bootstrap5 hello world 작성으로 시작하기 (0) | 2022.12.13 |
| 33. html css, bootstrap5로 만들어 보고 비교하기 (0) | 2022.12.13 |
| 32. 책 후기 드디어 Do it! HTML5 + CSS3 책을 다 봤다. (0) | 2022.12.12 |



