반응형
원형 그라데이션을 공부하다가 마음에 들어서 배경으로 설정할 생각이다.
근데 해보고 안예쁘면 그대로 두면된다.

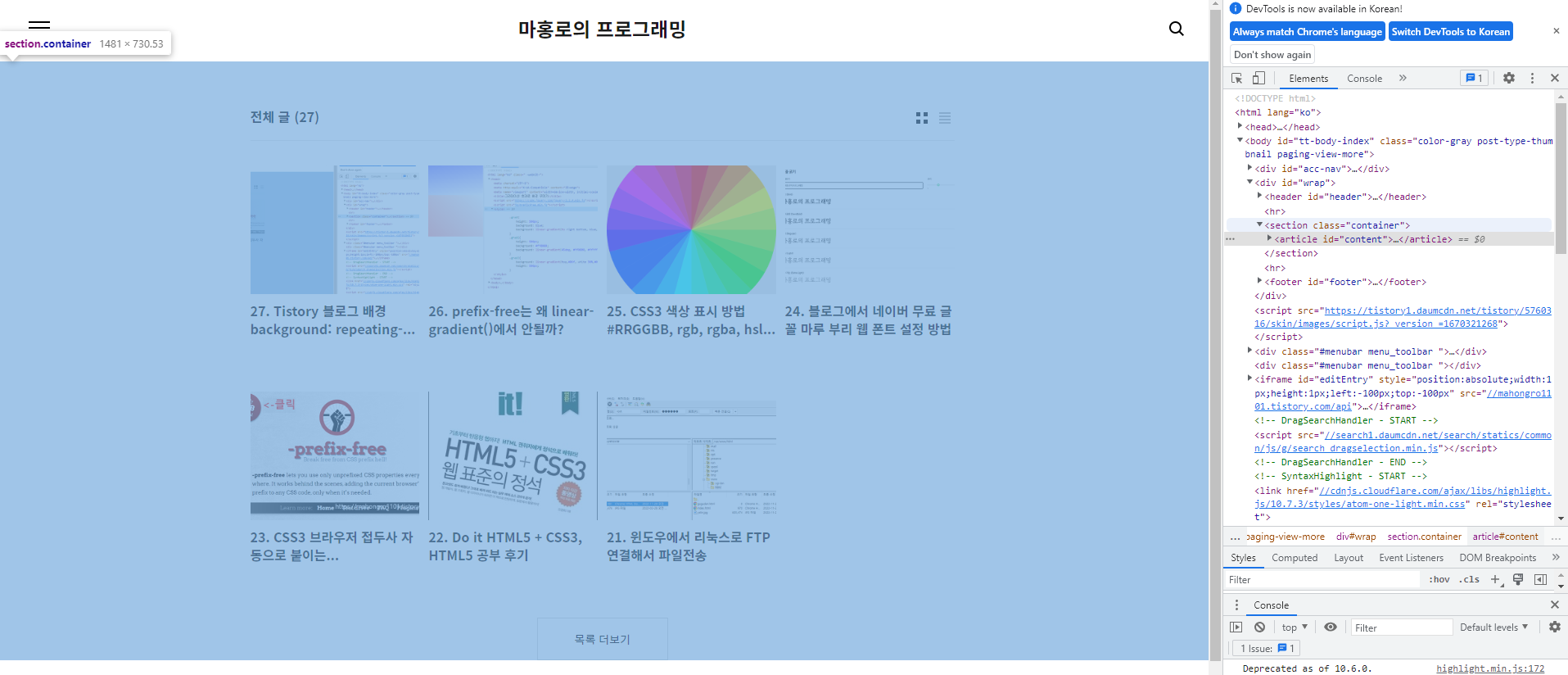
여길보니 container에다가 설정하는게 제일 좋아보인다.
크롬이라면 F12를 누르면 개발자툴이 나오는데 거기서 요소를 찾으면 된다.

블로그 관리, 스킨편집으로 들어가서 젤 CSS 제일 밑에 넣어줬다.
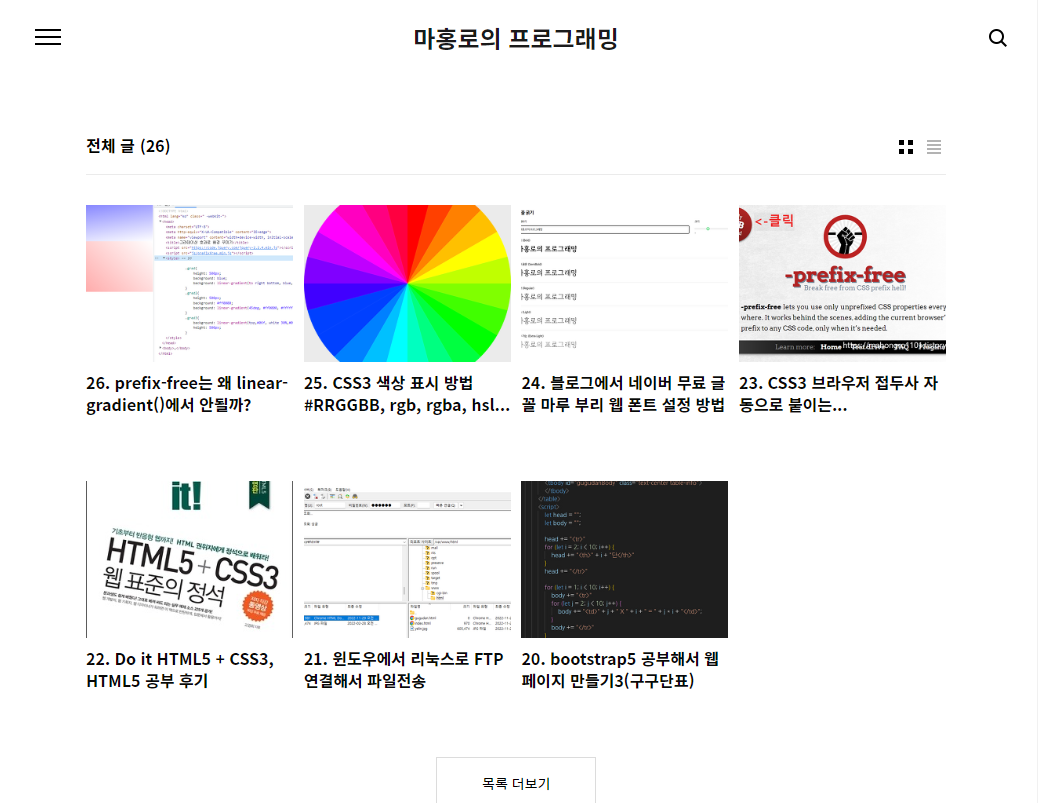
그랬더니 ..


뭔가 더 이상한것 같기도 하고 그렇게 나쁘진 않으니 이렇게 해둬야겠다.
아니다. 방금 쓴 글을 확인하는데 정말 별로라서 기존으로 되돌려야겠다.
반응형
'WEB > HTML CSS JS' 카테고리의 다른 글
| 31. CSS selectors 여러가지 CSS 선택자들(연결, 속성, 가상) (1) | 2022.12.10 |
|---|---|
| 30. HTML5shiv.js로 IE8.0 이하 브라우저에서도 시맨틱 태그 적용하기 (0) | 2022.12.08 |
| 26. prefix-free는 왜 linear-gradient()에서 안될까? (1) | 2022.12.06 |
| 25. CSS3 색상 표시 방법 #RRGGBB, rgb, rgba, hsl, hsla (0) | 2022.12.05 |
| 23. CSS3 브라우저 접두사 자동으로 붙이는 prefixfree.min.js (0) | 2022.12.04 |



