반응형
background: linear-gradient에서 중단점이 있는 그라데이션이 안된다.

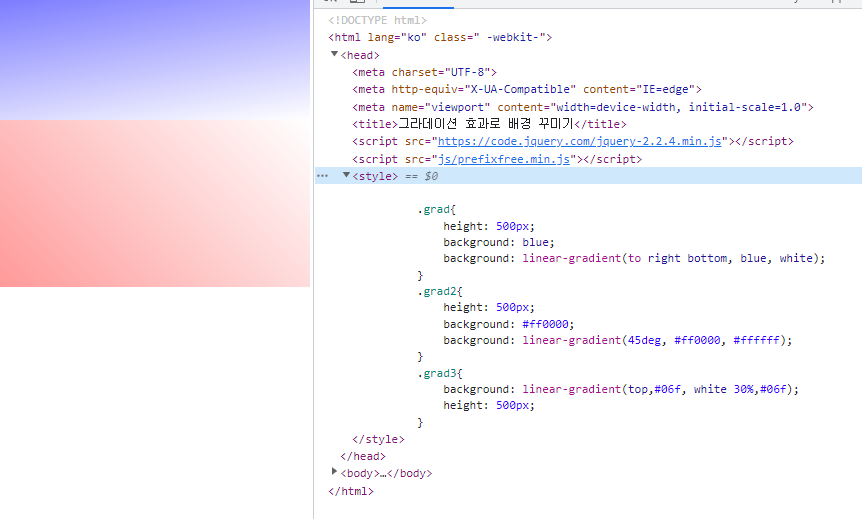
prefixfree.min.js를 link하면 html 옆에 class속성으로 -webkit-이 붙는데
뭐가 달라진 건지 제대로 안나오는건 똑같다.
위에 grad1, grad2 두개는 prefixfree가 없어도 그냥 잘 된다.
grad3 녀석은 말을 안듣는다.

그래서 따로 -webkit-linear-gradient를 속성값으로 줬더니 또 잘된다.
prefixfree, 쟤가 잘못된 건지 내가 잘못된건지 잘 모르겠다.
내가 prefixfree를 잘못 이해하고 있는건가?
일단 이렇게 넘어가야겠다.
반응형
'WEB > HTML CSS JS' 카테고리의 다른 글
| 30. HTML5shiv.js로 IE8.0 이하 브라우저에서도 시맨틱 태그 적용하기 (0) | 2022.12.08 |
|---|---|
| 27. Tistory 블로그 배경 background: repeating-radial-gradient로 설정하기 (0) | 2022.12.06 |
| 25. CSS3 색상 표시 방법 #RRGGBB, rgb, rgba, hsl, hsla (0) | 2022.12.05 |
| 23. CSS3 브라우저 접두사 자동으로 붙이는 prefixfree.min.js (0) | 2022.12.04 |
| 22. Do it HTML5 + CSS3, HTML5 공부 후기 (2) | 2022.12.03 |



