반응형
css 파일은 link 태그를 사용해 외부파일을 연결했다면,
js 파일은 script 태그로 연결해서 사용할 수 있다.
ex) bootstrap5 CDN
<link href="https://cdn.jsdelivr.net/npm/bootstrap@5.2.3/dist/css/bootstrap.min.css" rel="stylesheet">
<script src="https://cdn.jsdelivr.net/npm/bootstrap@5.2.3/dist/js/bootstrap.bundle.min.js"></script>
이렇게 디렉토리 경로 뿐만 아니라 웹 주소로도 파일을 받아올 수 있다.
우리가 할 것은 디렉토리 경로로 js/example.js 파일을 불러오는 방법이다
스크립트 만들기
일단 js 파일을 만들어야 가져올 수 있으니 구구단 테이블을 만드는 js 스크립트 만들어 보자.
중첩 for문으로 총 8행 10열을 만들기 위해서는 바깥 for에서 8번, 내부 for에서 10번 반복하면 된다.

8행 10열로 만드니 우리가 자주보면 구구단 테이블이 아니다.
이번에는 10행 8열로 만들어 보자. 내부, 외부 for문 조건을 서로 바꿔준다.
행이 열이되고 열이 행이 되도록


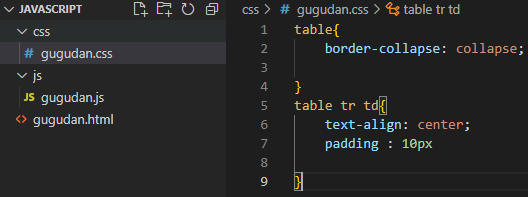
약간 스타일을 줘 봤다.
스크립트 외부 파일로 만들기
보통 js 파일은 작업하는 곳에 js 폴더를 만들고 거기에 js 파일들을 보관을 한다.
js 폴더에 gugudan.js을 만들어 준다. 그다음 기존 스크립트 내용을 복사해서 옮겨준다.
ctrl + s로 반드시 js 파일을 저장해준다.


이제 기존 script 태그에 js 파일 경로를 작성해주면 완성된다.
style도 link 태그를 이용해 외부로 빼주었다.


끝으로
css, js 파일 모두 경로를 이용해 접근하는 방법을 알아보았다.
지금은 코드가 짧아서 그렇게 큰 필요를 못느끼지만 코드가 길어질 수록 큰 도움이 될 것 같다.
반응형
'WEB > HTML CSS JS' 카테고리의 다른 글
| 6. javascript 브라우저 객체(Browser Object) 정리 (0) | 2022.12.25 |
|---|---|
| 5. javascript 내장 객체(Built-in Object) 정리 (0) | 2022.12.24 |
| 3. javascript 제어문(조건문, 선택문, 반복문, 분기문) 정리 (0) | 2022.12.22 |
| 2. javascript 연산자 정리 (0) | 2022.12.21 |
| 1. javascript 시작하기 (0) | 2022.12.20 |



